In teachers’ college, I was the Lesson Plans guy. I had blue-rimmed glasses, hair down to my shoulders, I wore sweater vests, and one of the first things I ever did on the Internet was to share lesson plans. One of the first collaborative projects I was ever part of—using what began as a Scarborough (Ontario) Board of Education software initiative and remains with us today as OpenText’s FirstClass—to create lessons to be tried, honed and re-shared by other teacher candidates. I quite enjoyed that activity, and I think it’s time to do it again, with the rest of the Internet.
In teachers’ college, I was the Lesson Plans guy. I had blue-rimmed glasses, hair down to my shoulders, I wore sweater vests, and one of the first things I ever did on the Internet was to share lesson plans. One of the first collaborative projects I was ever part of—using what began as a Scarborough (Ontario) Board of Education software initiative and remains with us today as OpenText’s FirstClass—to create lessons to be tried, honed and re-shared by other teacher candidates. I quite enjoyed that activity, and I think it’s time to do it again, with the rest of the Internet.
There was collaboration on line long before words like “blog,” “wiki,” “social network were coined…”
But Intranets were closed, connections were slow, hardware was expensive and there weren’t a lot of people who owned technology—even fewer who used it well in classrooms.
We had a template, we discussed it together, tried them in our host classrooms adapted and applied it iteratively, worked lessons into integrated units, collaboratively, in practice. Master teachers contributed advice—or innovative projects to extend lessons into —but it was all entirely student-instigated, student-designed, and/or student “moderated.”
Our activities were facilitated by technology, but they were pedagogical activities.
We knew the Web had power, we wanted to be literate—we wanted to read and write the web.
 Technology was there to support an idea or activity, and when an expert was needed to make the technology work it was “facilitating a situation” and “enhancing the learning environment”, not “directing technology.” In every situation it was student-centered. But we were also teachers: of the students in our host classrooms, often of our host teachers—always of ourselves, always of each other. We call reading and writing, “literacies,” and we generally expect to acquire them in great part by a process sometimes called “schooling,” but we see that it doesn’t always work, and in fact can often be gained by “learning” in other ways, generally not called “schooling.”
Technology was there to support an idea or activity, and when an expert was needed to make the technology work it was “facilitating a situation” and “enhancing the learning environment”, not “directing technology.” In every situation it was student-centered. But we were also teachers: of the students in our host classrooms, often of our host teachers—always of ourselves, always of each other. We call reading and writing, “literacies,” and we generally expect to acquire them in great part by a process sometimes called “schooling,” but we see that it doesn’t always work, and in fact can often be gained by “learning” in other ways, generally not called “schooling.”
Fast Forward to the 21st Century
The Internet is open, connections are fast, hardware is less expensive and there are many more people who own technology—and still, we hear, too few who use it well in classrooms. This kind of learning is messy.
Video is ubiquitous… but not very interactive… they said
Teaching the Web in the 20-teens looks different in some ways, others not so much. Popcorn.js is an exciting set of modular scripts that add interactivity and creativity to web video.
Games and Gaming
Storytelling is a primeval human activity that is quite fundamental to pedagogy. All games tell stories. Learners persevere with games; learning happens. Gamification is an immensely important trend “as a means of motivation and learner engagement” and Conole quotes Gee, 2008: “The potential of gamification, however, goes beyond promoting healthy lifestyles and marketing strategies. Gamers voluntarily invest countless hours in developing their problem-solving skills within the context of games” and says 21st century learning will reflect Gee’s ‘situated and embodied learning,’ “…meaning a student is not just being taught inert knowledge, rather using facts and information as tools for problem solving in a specific context and solving the problem (Gee 2011).”
“There’s an app for that”
Educational apps and the platforms they run on have changed. Mobile is ubiquitous and it’s not as hard as you may think to make a web-based app, even take it to the next level, make it native. The Open Educational Resource (OER) movement is founded on “The belief that everyone should have the freedom to use, customize, improve and redistribute educational resources without constraint, […] However, open education is not limited to just open educational resources. It also draws upon open technologies that facilitate collaborative, flexible learning and the open sharing of teaching practices that empower educators to benefit from the best ideas of their colleagues.” Read the Cape Town Open Education Declaration.
Learning design looks beyond instructional design
Learning design is defined as an application of a pedagogical model for a specific learning objective, target group and a specifc context or knowledge domain. The learning design specifies the teaching and learning process, along with the conditions under which it occurs and the activites performed by the teachers and learners in order to achieve the required learning objectives. LD is based on the metaphor of learning as a play instatiated through a series of acts with associated roles and resources. The core concept of LD is that a person is assigned a role in the teaching-learning process and works towards certain outcomes by performing learning activities within a given environment—G. Conole, K. Fill (2005, pg. 5)
Learning design is an holistic praxis (Conole, 2014), the planning and executing of serendipitous situations within authentic contexts, that are controlled to enable the sought outcomes (Silver, 2011). Increasingly, the learner seeks the outcome. A learning design that includes multiple participants is increasingly expected to cater to individual learners (blogosphere, incessantly).
The Learning Design Toolkit has explored and created collaborative tools for designing active, situated learning. The short clip, (originally part of my contribution to a group presentation on cyberethics and Ursula Franklin) is meant to imply that the hard work of building shared understanding is generally worth the inevitable extra effort. Communication is a 21st century competency—why would the hard work to reform schooling be any different?
-
- in developing the learning design toolkit described here follows the approach adopted in the development of previous toolkits (Conole and Oliver, 2002; Oliver et al., 2002). There are five main strands to this approach:
- Work closely with practitioners to analyse their methods, when creating or re-purposing resources, and be guided by their requirements.
- Enshrine good practice within the toolkit, such that it will guide and support teachers as they create, modify, and share teaching and learning resources.
- Research, understand and apply what is going on in the learning design field, particularly evolving standards in the areas of sharing digital resources, interoperability, searching, re-purposing, and permissions.
- Embrace new technologies, such as adaptive hypermedia and semantically structured metadata, to provide a tailored development environment, accessing heterogeneous data repositories across a grid service infrastructure.
- Develop, test and evaluate a prototype toolkit with practitioners and then revise in light of feedback.
A series of interactive interviews with practitioners helps articulate the key components involved in their learning design processes and in particular helped identify areas where further support was required. Some of the activities enhanced existing courses, whilst others involved the creation of completely new courses. These discussions and detailed analysis informed the initial requirements analysis for the toolkit. But, quoting Hicks, Reid, & Rigmor (2001, p. 144) Conole & Fill tell us “quality depends on the way technology is used to provide access to relevant learning opportunities at the optimum time.” (Conole & Fill, 2005, pg. 4).
-
- The learning design toolkit described can be used for three main purposes:
- As step-by-step guidance to help practitioners make theoretically informed decisions about the development of learning activities and choice of appropriate tools and resources to undertake them.
- As a database of existing learning activities and examples of good practice which can then be adapted and reused for different purposes.
- As a mechanism for abstracting good practice and metamodels for e-learning
21st-century lesson plan learning design
I believe Aaron Silver, in his 2011 blog post The Fundamental design of learning activities, plotted a straight course from instructional design practices that seem overly prescriptive in the age of social networking and on-demand learning objects, to a more appropriate framework and in doing so reminded us, “learning is not a noun.” In a 21st-century learning design the activity must be at the center of everything. It appears you should start with a clear idea of what is to be achieved, and then create the situation in which that can happen, choosing participants and experiences that support the intended outcomes, and strategically placing them in order.

Even documenting such activity can be much different in the 21st Century. How do video, blogs, and photo sites affect the recipe? 21st century activities might look like Heidi Siwak’s blog—like this. But if the ‘this’ is a “messy” learning activity, do a on an ‘app’ metaphor, or the bubbles of mind maps offer some helpful closets to stash our ‘mess?’
Can organizational change happen quickly enough to allow teachers such as Heidi, and students such as hers to flourish, or will she have to wait 15 years as others have?
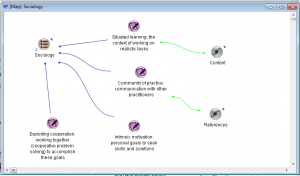
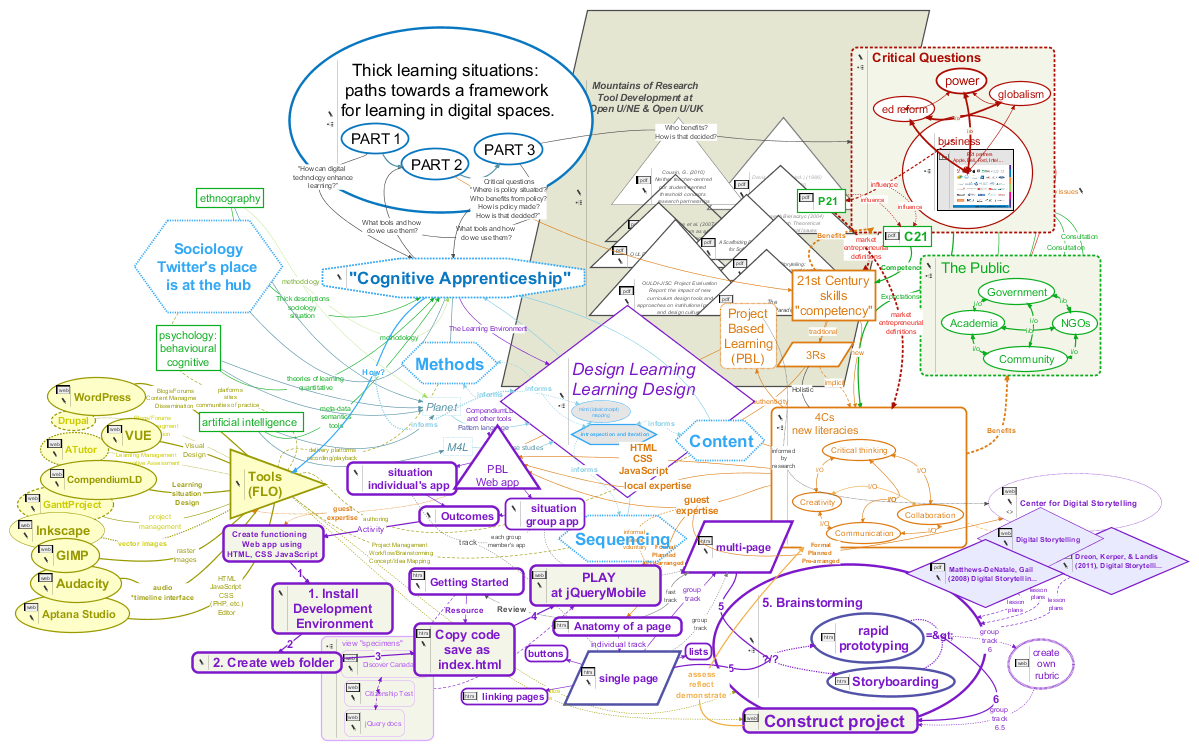
In my post, “CompendiumLD for Learning Design,” I showed a “mind mapper” that has collaboration tools built in. In “Can (messy) mind maps enable tidy linear strategies within messy situations?” I show the danger of getting too thickly into context (top right image) and what I believe Aaron Silvers’s simple graphic becomes when you start adding real activities and participants (see images 1-6, created with another mind mapper, designVUE).

§
Inspiration
The Faculty of Education at York University
Reference
Collins, Allan; Brown, John Seely; and Holum, Ann (1989a), Cognitive Apprenticeship: Making Thinking Visible, American Educator [PDF].
Conole, G.; Fill, K. (2005), A learning design toolkit to create pedagogically effective learning activities, Journal of Interactive Media in Education 2005(08). [PDF]
Conole, Gráinne (2014) Reviewing the trajectories of e-learning, blogged chapter from forthcoming publication. Or start with my shorter overview [HTML]
Silvers, A. (2011) The fundamental design of learning activities. [HTML]
Siwak, H. (2014) Creative solutions are no accident [HTML]
 My research into educational, mostly open source software tools identified ones that have proven multi-tasking abilities within “authentic” learning situations (Conole and Fill, 2005; Conole, 2008). Among these, the so-called “Mind Mapping” tools stand out for what I think are several very good reasons. The image to the right, a “mind map” of a recent research project, shows the good, the bad and the ugly.
My research into educational, mostly open source software tools identified ones that have proven multi-tasking abilities within “authentic” learning situations (Conole and Fill, 2005; Conole, 2008). Among these, the so-called “Mind Mapping” tools stand out for what I think are several very good reasons. The image to the right, a “mind map” of a recent research project, shows the good, the bad and the ugly. 





 The past 30 years in education research has seen the influx of big ideas from computer science, social anthropology, design and even architecture. We now say learning is situated in authentic social contexts many call communities of practice.
The past 30 years in education research has seen the influx of big ideas from computer science, social anthropology, design and even architecture. We now say learning is situated in authentic social contexts many call communities of practice.